เทคนิคเล็กๆน้อยๆกับการเขียน css ให้เว็บโหลดเร็วขึ้น
การเขียน css มีวิธีการเขียนทั้งแบบ เต็มรูปแบบ และแบบลดรูปแบบ หรือแบบย่อนั้นเอง เทคนิคนี้ดูแล้วอาจจะไม่เห็นความแตกต่างมากนัก คือไม่ได้เร็วแบบโอ้แม่เจ้า แต่มันเป็นการลด เวลาในการโหลดลงไปได้ ทำให้เว็บเราโหลดได้เร็วขึ้น ได้และยังลดแบนวิสของเว็บเราได้ด้วย
ทำความเข้าใจก่อน อย่างที่เรารู้ ตัวหนังสือ 1 ตัวอักษร เท่ากับ 1 byte
หากเราเขียน css แบบนี้
?
p?{
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px;
}
เราสามารถลด ขนาดได้โดยเขียนแบบนี้แทน
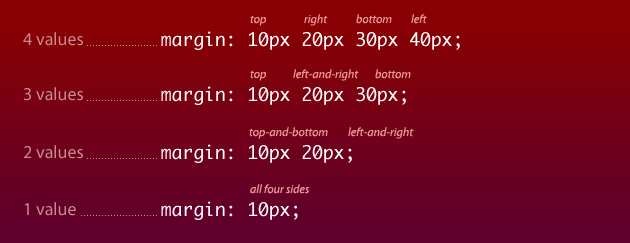
p?{ margin: 10px 20px 30px 40px;?}

จากรูปจะแสดงให้เห็นว่าเลขแต่ละชุดคืออะไร
ซึ่งสามารถใช้ได้กับ Margin, border, padding, background, font, list-style
ศึกษาเพิ่มเติมได้ที่ http://www.dustindiaz.com/css-shorthand/http://www.cleancss.com/?? CSS Formatter and Optimiser
http://www.cssoptimiser.com/ Cascading Style Sheets Optimization?
- Hits: 11436